Mengenal metodologi BEM CSS
There are only two hard things in Computer Science: cache invalidation and naming things. – Phil Karlton.
TL;DR
Konvensi penamaan suatu hal pada pemrograman — memang terkadang menjadi masalah, sering membuat kerumitan programmer dan koléga-nya, termasuk memberi nama class selector CSS, hal yang sepele tapi ternyata bisa menjadi senjata makan tuan ketika bekerja dengan skala file CSS yang besar.
Sering terjadi; suatu ketika membuka file project yang semula kita paham dengan baris kode yang ditulis; seketika juga lupa apa maksud baris kode tersebut, kemungkinan dikarenakan struktur kode yang berantakan, penamaan class selector yang tidak memilki arti/makna yang jelas dan juga tidak memiliki kekonsistenan gaya penulisan, sehingga hanya Tuhan saja yang mengetahui maksud baris kode tersebut.
Beruntungnya terdapat beberapa metodologi CSS yang bisa digunakan untuk mengatasi masalah di atas yaitu; SMACSS, OOCSS, SUITCSS, Atomic dan BEM yang mana akan dibahas tulisan ini.
Metodologi BEM hadir bertujuan untuk menyelesaikan permasalahan di atas yaitu naming convention/konvensi penamaan dan struktur pada classes di HTML dan CSS, sehingga kode dapat dipahami dengan mudah oleh developer, BEM ini dikembangkan oleh Yandex perusahaan teknologi asal Rusia, BEM termasuk metode yang sering dipakai para developer saat ini karena memilki beberapa benefits: modularity, reusabililty dan structure.
Dive in BEM
BEM sendiri merupakan singkatan dari Block, Element, Modifier dari tiga kata tersebut miliki konsep kerja masing-masing, namun sebelum menjelaskan konsep itu, saya akan memberikan ilustrasi pengimplementasian BEM supaya lebih mudah dipahami.
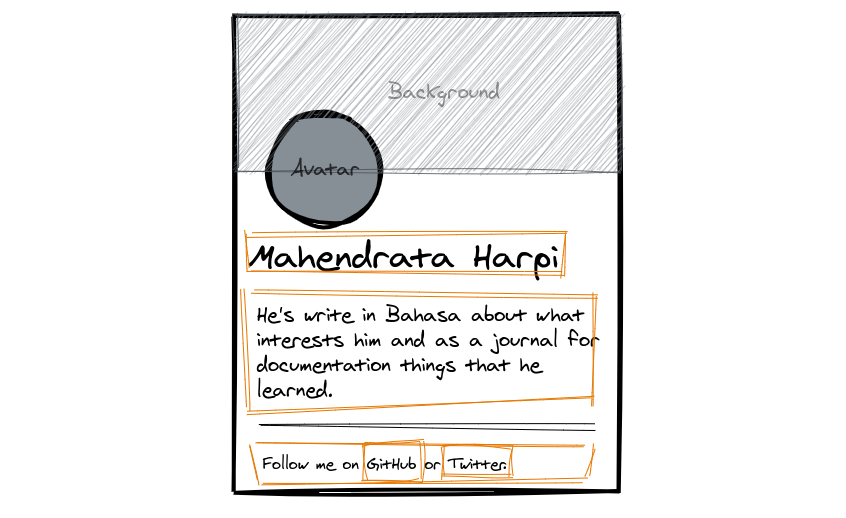
Katakanlah saya akan membuat sebuah komponen yang saya beri nama card yang mana komponen ini memiliki gambar background, user avatar, deskripsi singkat dan footer yang berisi external link (github, twitter), berikut ini ilustrasi dalam bentuk hand draw.

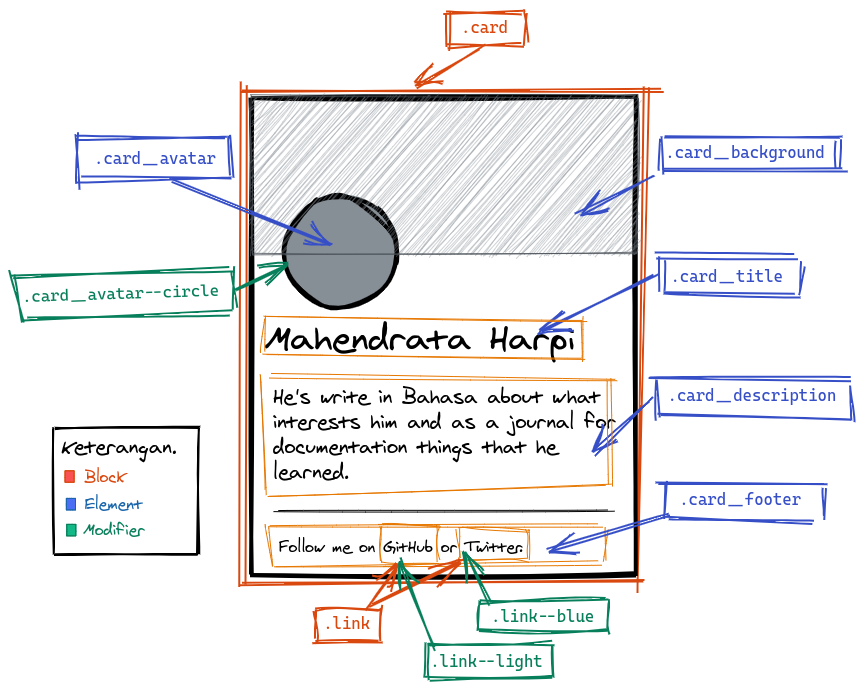
Dari gambar di atas saya akan menjelaskan mana yang bagian block, element dan modifier, berikut ini penjelasanya:
Block merupkan entity yang berdiri sendiri, memiliki makna dirinya sendiri, pada gambar di atas bahwa card bertindak sebagai wrapper(pembungkus) dari element yang didalamnya, aturan penamaan block ialah .namablock, maka block card menjadi .card
Element bagian dari Block yang tidak berdiri sendiri dan secara semantic bergatung pada Block, contoh pada gambar di atas : background, avatar, title, description, footer merupakan bagian-bagian dari .card, karena posisinya berada didalam Block .card, aturan penamaan menggunakan double underline(__) setelah nama block diikuti nama element .namablock__namaelement maka masing-masing element tersebut .card__background .card__avatar .card__title .card__description .card__footer.
Modifier sebuah state yang ditugaskan untuk melakukan pengubahan behaviour (bentuk, penampilan, ukuran) dari Block ataupun Element. Katakanlah saya ingin mengubah penampilan yang semula avatar kotak menjadi avatar berbentuk radius circle/melingkar, aturan penamaan modifier ini menggunakan double hyphen(--) setelah nama Block atau juga Element, dan diikuti nama modifiernya .namablock__namaelement--namamodifier maka yang dihasilkan .card__avatar--circle.
*) Kita bisa membuat skema penamaan sendiri, yang terpenting skema tersebut dapat membedakan antara block, element, modifier, yang mana sudah menjadi ketentuan dari metodologi BEM, pada tulisan ini skema penamaan mengacu pada Two Dashes Style.

Jika ilustrasi di atas kita tuliskan di CSS, hasil penyusunan struktur class selector akan lebih terlihat tegas, mempunyai makna yang jelas, karena setiap class selector memilki peran dan saling berkaitan.
// Block tanpa ada simbol apapun,
// sebagai inti komponen
.card {
}
// Element adalah bagian dari Block
// Element tanda underscore 2 kali
// diikuti nama element setelah block
.card__background {
}
.card__avatar {
}
.card__title {
}
.card__description {
}
.card__footer {
}
// Block lagi
.link {
}
// Modifier mengubah behaviour Block atapun Element
// Penamaan Block dengan Modifier,
// 2 hyphens setelah block ataupun setelah element
.link--blue {
}
.link--light {
}
// Block dan Element dan Modifier jika digabung
.card__avatar--circle {
}
.card__avatar--rounded {
}
Pros and Cons
Pro, BEM jelas less-confusing, dengan adanya Block sebagai inti komponen(wrapper), Element bagian dari block, dan Modifier sebagai pengubah behaviour, kita bisa mengerti peran masing-masing class selector dan setiap class selector memilki penamaan unique/unik, sehingga kita tidak lagi mengalami konflik dengan nama class selector yang lain (Modularity).
Jika suatu nama block sudah tersedia, maka seharusnya itu dapat digunakan kembali sehingga tidak terjadi duplikasi nama class selector, juga memiliki gaya penulisan yang konsisten dan akan mengurangi jumlah baris css yang ditulis (Reusabilty).
Struktur gaya penulisan nama class selector yang sederhana tetapi jelas, mempermudah developer untuk bisa mengingat kembali kode yang ia tulis ataupun pada saat prosses debugging (Structure).
Kontra, harus melakukan nesting/repeated penamaan, dan harus memberikan double-underscore(__) atau double-hyphen(--) pada saat pemberian nama class selector; yang mana beberapa orang tidak menyukai, dan suatu saat nama class selector akan semakin panjang tergantung pada nama block dan elemen yang digunakan.
Solusi Kontra, dapat diatasi dengan menggunakan preprocessor Sass, sehingga selector tidak terlalu panjang, akan terlihat lebih rapi dan lebih tersetruktur, namun underscore dan hyphen sebagai pembeda antara block, element, modifier harus tetap digunakan yang mana bagian dari konsep BEM.
.card {
&__background {
}
&__avatar {
&--circle {
}
&--rounded {
}
}
&__title {
}
&__description {
}
&__footer {
}
}
.link {
&--blue {
}
&--light {
}
}
Implementasi class selector yang sudah dibuat pada HTML, bisa ditebak apa yang terjadi dengan .card__avatar--circle? dapat dijelaskan bahwa modifier --circle akan mengubah element __avatar yang dimiliki oleh block .card menjadi berbentuk bulat, cukup meaningful bukan?
<!-- Block .card sebuah inti component card -->
<div class="card">
<!-- Element .card__background bagian dari block .card -->
<div class="card__background"></div>
<!-- Element .card__avatar bagian dari block .card -->
<!-- Modifier .card__avatar--circle
mengubah bentuk Element .card__avatar menjadi bulat -->
<img
class="card__avatar card__avatar--circle"
src="https://harpi.rocks/assets/img/avatar.jpg"
alt="Mahendrata Harpi"
/>
<!-- Element .card__title bagian dari block .card -->
<h1 class="card__title">Mahendrata Harpi</h1>
<!-- Element .card__description bagian dari block .card -->
<p class="card__description">
He's write in Bahasa about what interests him and as a journal for
documentation things that he learned.
</p>
<!-- Element .card__footer bagian dari block .card -->
<div class="card__footer">
Follow me on
<!-- Block .link component -->
<!-- Modifier .link--light mengubah warna .link menjadi putih -->
<a
class="link link--light"
href="http://github.com/piharpi"
target="_blank"
rel="noopener noreferrer"
>GitHub</a
>
or
<!-- Block .link component -->
<!-- Modifier .link--blue mengubah warna .link menjadi biru -->
<a
class="link link--blue"
href="http://twitter.com/piharpi"
target="_blank"
rel="noopener noreferrer"
>Twitter</a
>
</div>
</div>
Output Learning
Dibawah ini merupakan hasil komponen card yang saya buat berdasarkan konsep di atas, sengaja tidak saya lampirkan CSS karena terlalu panjang nantinya, namun hasil dan source code bisa diakses disini atau playground dibawah ini.
Conclusion
BEM adalah sebuah metode naming convention yang bertujuan menulis secara jelas selector/classes sehingga memiliki makna yang tegas, tujuan penamaan dapat diprediksi(predictable), sehingga sesama rekan kerja mempunyai standar penulisan yang jelas, dan tidak saling membingungkan.
menggunakan BEM memang bukan sebuah keharusan, kembali pada hal yang dikerjakan apakah sebuah pekerjaan skala kecil dan apakah tanpa BEM pekerjaan bisa maintainable atau sebaliknya, atau tergantung preferensi masing-masing.
Namun, menurut opini saya menggunakan BEM kode css menjadi lebh rapi, memiliki aturan penulisan yang sama antar rekan kerja, mencegah terjadinya redundansi kode css, karena tingkat CSS specifity yang jelas.
Masih pengen gali lebih dalam tentang BEM? kunjungi situs resminya.